1. Introduction
This section is not normative.
The transform property and its related properties allow a box to be arbitrarily repositioned (and rotated, scaled, etc) relative to its laid out position, without disrupting the layout of any other elements on the page. These positions can be animated or transitioned with CSS, but only in relatively simple ways: moving a box in a straight line from its starting position to its ending position.
This specification introduces the offset shorthand, and its suite of associated longhand properties, which define an offset transform: a transform which aligns a particular point on an element (offset-anchor) to an offset position on a path (offset-path and offset-distance), and optionally rotates it to follow the path direction (offset-rotate).
This allows a number of powerful new transform possibilities, such as positioning using polar coordinates (with the ray() function) rather than the standard rectangular coordinates used by the translate() function, or animating an element along a defined path, making it easy to define complex and beautiful 2d spatial transitions.
The plane is shown at different offset-distance values: 0%, 50%, and 100%.
1.1. Module interactions
This specification defines additional types of transforms (see [css-transforms-1]) that can be applied to an element.
As described in CSS Transforms 2 § 6 Current Transformation Matrix, the transforms defined by this document are layered after the individual transform properties (translate/rotate/scale, defined in [css-transforms-2]) and before the transform property (defined in [css-transforms-1]).
1.2. Values
This specification follows the CSS property definition conventions from [CSS21]. The <basic-shape> type is defined in CSS Shapes Module Level 1 [CSS-SHAPES]. The <coord-box> type is defined in CSS Box Model Module Level 3 [CSS-BOX-3]. Value types not defined in these specifications are defined in CSS Values and Units Module Level 3 [CSS3VAL].
In addition to the property-specific values listed in their definitions, all properties defined in this specification also accept CSS-wide keywords such as initial and inherit as their property value [CSS3VAL]. For readability it has not been repeated explicitly.
2. Motion Paths
2.1. Defining A Path: the offset-path property
| Name: | offset-path |
|---|---|
| Value: | none | <offset-path> || <coord-box> |
| Initial: | none |
| Applies to: | transformable elements |
| Inherited: | no |
| Percentages: | n/a |
| Computed value: | as specified |
| Canonical order: | per grammar |
| Animation type: | by computed value |
| Media: | visual |
Specifies the offset path, a geometrical path the box gets positioned on.
<offset-path> = <ray()> | <url> | <basic-shape>
Values have the following meanings:
- none
-
The element does not have an offset transform.
- <offset-path> || <coord-box>
-
The element has an offset transform, defined by some offset path. See § 2.7 Calculating The Offset Transform for details on how to calculate the offset transform.
All the usual effects of having a transform apply (such as creating a stacking context, etc.) See CSS Transforms 1 § 3 The Transform Rendering Model for details.
If <offset-path> is omitted, it defaults to inset(0 round X), where X is the value of border-radius on the element that establishes the containing block for this element. If <coord-box> is omitted, it defaults to border-box.
See the specific values (below) for the interpretation of each component.
- <ray()>
-
The offset path is a line extending from the origin at some angle. See § 2.1.1 The ray() Function for details.
The <coord-box> provides the reference box for the ray.
- <url>
-
A URL reference to an SVG shape element. The offset path is the referenced element’s equivalent path. [SVG2]
If the URL does not reference a shape element (because it references a different element, or resolves to a non-SVG document, or doesn’t resolve at all, etc) this behaves as path("m 0 0") (a <basic-shape>) instead.
The <coord-box> defines the viewport and user coordinate system for the shape element, with the origin (the 0,0 point) at the top left corner, and units being 1px in size.
- <basic-shape>
-
The offset path is the equivalent path of the <basic-shape> function.
For all <basic-shape>s, if they accept an at <position> argument but that argument is omitted, and the element defines an offset starting position via offset-position, it uses the specified offset starting position for that argument. Otherwise it defaults as specified for each function.
The <coord-box> provides the reference box for the <basic-shape>.
- <coord-box>
-
Defines the box that the <offset-path> sizes into.
In CSS contexts, the boxes being referenced are from the element that establishes the containing block for this element.
In SVG contexts, all values behave as view-box.
Tests
- offset-path-composition.html (live test) (source)
- offset-path-interpolation-001.html (live test) (source)
- offset-path-interpolation-002.html (live test) (source)
- offset-path-interpolation-003.html (live test) (source)
- offset-path-interpolation-004.html (live test) (source)
- offset-path-interpolation-005.html (live test) (source)
- offset-path-interpolation-006.html (live test) (source)
- offset-path-interpolation-007.html (live test) (source)
- offset-path-interpolation-008.html (live test) (source)
- offset-path-path-interpolation-001.html (live test) (source)
- offset-path-with-transforms-001.html (live test) (source)
- change-offset-path.html (live test) (source)
- offset-path-coord-box-001.html (live test) (source)
- offset-path-coord-box-002.html (live test) (source)
- offset-path-coord-box-003.html (live test) (source)
- offset-path-coord-box-004.html (live test) (source)
- offset-path-huge-angle-deg-001-crash.html (live test) (source)
- offset-path-huge-angle-grad-001-crash.html (live test) (source)
- offset-path-huge-angle-turn-001-crash.html (live test) (source)
- offset-path-ray-001.html (live test) (source)
- offset-path-ray-002.html (live test) (source)
- offset-path-ray-003.html (live test) (source)
- offset-path-ray-004.html (live test) (source)
- offset-path-ray-005.html (live test) (source)
- offset-path-ray-006.html (live test) (source)
- offset-path-ray-007.html (live test) (source)
- offset-path-ray-008.html (live test) (source)
- offset-path-ray-009.html (live test) (source)
- offset-path-ray-010.html (live test) (source)
- offset-path-ray-011.html (live test) (source)
- offset-path-ray-012.html (live test) (source)
- offset-path-ray-013.html (live test) (source)
- offset-path-ray-014.html (live test) (source)
- offset-path-ray-015.html (live test) (source)
- offset-path-ray-016.html (live test) (source)
- offset-path-ray-017.html (live test) (source)
- offset-path-ray-018.html (live test) (source)
- offset-path-ray-019.html (live test) (source)
- offset-path-ray-020.html (live test) (source)
- offset-path-ray-021.html (live test) (source)
- offset-path-ray-022.html (live test) (source)
- offset-path-ray-contain-001.html (live test) (source)
- offset-path-ray-contain-002.html (live test) (source)
- offset-path-ray-contain-003.html (live test) (source)
- offset-path-ray-contain-004.html (live test) (source)
- offset-path-ray-contain-005.html (live test) (source)
- offset-path-shape-circle-001.html (live test) (source)
- offset-path-shape-circle-002.html (live test) (source)
- offset-path-shape-circle-003.html (live test) (source)
- offset-path-shape-circle-004.html (live test) (source)
- offset-path-shape-circle-005.html (live test) (source)
- offset-path-shape-circle-006.html (live test) (source)
- offset-path-shape-circle-007.html (live test) (source)
- offset-path-shape-circle-008.html (live test) (source)
- offset-path-shape-ellipse-001.html (live test) (source)
- offset-path-shape-ellipse-002.html (live test) (source)
- offset-path-shape-ellipse-003.html (live test) (source)
- offset-path-shape-ellipse-004.html (live test) (source)
- offset-path-shape-ellipse-005.html (live test) (source)
- offset-path-shape-ellipse-006.html (live test) (source)
- offset-path-shape-ellipse-007.html (live test) (source)
- offset-path-shape-inset-001.html (live test) (source)
- offset-path-shape-inset-002.html (live test) (source)
- offset-path-shape-polygon-001.html (live test) (source)
- offset-path-shape-polygon-002.html (live test) (source)
- offset-path-shape-polygon-003.html (live test) (source)
- offset-path-shape-rect-001.html (live test) (source)
- offset-path-shape-rect-002.html (live test) (source)
- offset-path-shape-rect-003.html (live test) (source)
- offset-path-shape-shape-001.html (live test) (source)
- offset-path-shape-shape-002.html (live test) (source)
- offset-path-shape-shape-003.html (live test) (source)
- offset-path-shape-xywh-001.html (live test) (source)
- offset-path-shape-xywh-002.html (live test) (source)
- offset-path-shape-xywh-003.html (live test) (source)
- offset-path-string-001.html (live test) (source)
- offset-path-string-002.html (live test) (source)
- offset-path-string-003.html (live test) (source)
- offset-path-url-001.html (live test) (source)
- offset-path-url-002.html (live test) (source)
- offset-path-url-003.html (live test) (source)
- offset-path-url-004.html (live test) (source)
- offset-path-url-005.html (live test) (source)
- offset-path-url-006.html (live test) (source)
- offset-path-url-007.html (live test) (source)
- offset-path-url-008.html (live test) (source)
- offset-path-url-009.html (live test) (source)
- offset-path-url-010.html (live test) (source)
- offset-path-url-011.html (live test) (source)
- offset-path-url-crash.html (live test) (source)
- offset-path-computed.html (live test) (source)
- offset-path-parsing-invalid.html (live test) (source)
- offset-path-parsing-valid.html (live test) (source)
- offset-path-shape-computed.html (live test) (source)
- offset-path-shape-parsing.html (live test) (source)
2.1.1. The ray() Function
The ray() function defines an offset path as a straight line emerging from a point at some defined angle:
ray() = ray( <angle> && <ray-size>? && contain? && [at <position>]? ) <ray-size> = closest-side | closest-corner | farthest-side | farthest-corner | sides
Its arguments are:
- <angle>
-
The offset path is a single line segment that starts from the offset starting position and proceeds in the direction defined by the specified <angle>. (Its length is determined by the other arguments.) As with gradient functions, <angle> values are interpreted as bearing angles, with 0deg pointing up and positive angles representing clockwise rotation.
- <ray-size>
-
Specifies the length of the offset path (the distance between the offset-distance: 0% and offset-distance: 100% points) relative to the containing box.
If no <ray-size> is specified it defaults to closest-side.
Note: For sides, the distance depends on the <angle> specified; for all other values, the distance is constant regardless of the <angle>.
Individual keywords are:
- closest-side
-
The distance from the ray’s starting point to whichever side of the containing block is closest.
- closest-corner
-
The distance from the ray’s starting point to whichever corner of the containing block is closest.
- farthest-side
-
The distance from the ray’s starting point to whichever side of the containing block is farthest.
- farthest-corner
-
The distance from the ray’s starting point to whichever corner of the containing block is farthest.
- sides
-
The distance from the ray’s starting point to the point where the offset path intersects the containing block’s boundary.
If the ray’s starting point is on the containing block’s boundary, or outside its bounds entirely, the distance is zero.
Note: For closest-side and closest-corner, if the ray’s starting point is on an edge/corner, that’s the closest one. (In other words, the distance is zero.)
Note: For closest-side and farthest-side, if the ray’s starting point is outside the containing block entirely, the edges of the containing block are considered to extend out to infinity.
- contain
-
The length of the offset path is reduced so that the element stays within the containing block even at offset-distance: 100%.
Specifically, the path’s length is reduced by half the width or half the height of the element’s border box, whichever is larger, and floored at zero.
This behavior is optimized for a particular case—the element’s width and height are equal or nearly so; the element is either completely rounded by border-radius or the corners aren’t relevant to its appearance; the ray() uses closest-side positioning; and offset-anchor is set to center.Under these conditions, which are common for situations like positioning elements around the edge of a round clock face, this ensures that each element is positioned fairly snugly against the inner edge of the clock face at offset-distance: 100%.
In other conditions this will act similarly but might not give quite as optimal a result.
- at <position>
-
Specifies the origin of the ray, where the ray’s line begins (the 0% position). It’s resolved by using the <position> to position a 0x0 object area within the box’s containing block.
If omitted, it uses the offset starting position of the element, given by offset-position.
If the element doesn’t have an offset starting position either, it behaves as at center.
Note: ray() is currently only usable as an offset path. If it ever gets extended to other uses, its usage of offset-position will be limited solely to when it’s an offset path, similar to other <basic-shape> functions.
Tests
- ray-angle-interpolation-math-functions.html (live test) (source)
- offset-path-ray-001.html (live test) (source)
- offset-path-ray-002.html (live test) (source)
- offset-path-ray-003.html (live test) (source)
- offset-path-ray-004.html (live test) (source)
- offset-path-ray-005.html (live test) (source)
- offset-path-ray-006.html (live test) (source)
- offset-path-ray-007.html (live test) (source)
- offset-path-ray-008.html (live test) (source)
- offset-path-ray-009.html (live test) (source)
- offset-path-ray-010.html (live test) (source)
- offset-path-ray-011.html (live test) (source)
- offset-path-ray-012.html (live test) (source)
- offset-path-ray-013.html (live test) (source)
- offset-path-ray-014.html (live test) (source)
- offset-path-ray-015.html (live test) (source)
- offset-path-ray-016.html (live test) (source)
- offset-path-ray-017.html (live test) (source)
- offset-path-ray-018.html (live test) (source)
- offset-path-ray-019.html (live test) (source)
- offset-path-ray-020.html (live test) (source)
- offset-path-ray-021.html (live test) (source)
- offset-path-ray-022.html (live test) (source)
- offset-path-ray-contain-001.html (live test) (source)
- offset-path-ray-contain-002.html (live test) (source)
- offset-path-ray-contain-003.html (live test) (source)
- offset-path-ray-contain-004.html (live test) (source)
- offset-path-ray-contain-005.html (live test) (source)
all of these examples need to be rewritten.
< style >
body {
transform-style : preserve-3d ;
width : 200 px ;
height : 200 px ;
}
. box {
width : 50 px ;
height : 50 px ;
offset-position : 50 % 50 % ;
offset-distance : 100 % ;
offset-rotate : 0 deg ;
}
# redBox {
background-color : red ;
offset-path : ray ( 45 deg closest -side );
}
# blueBox {
background-color : blue ;
offset-path : ray ( 180 deg closest -side );
}
</ style >
< body >
< div class = "box" id = "redBox" ></ div >
< div class = "box" id = "blueBox" ></ div >
</ body >

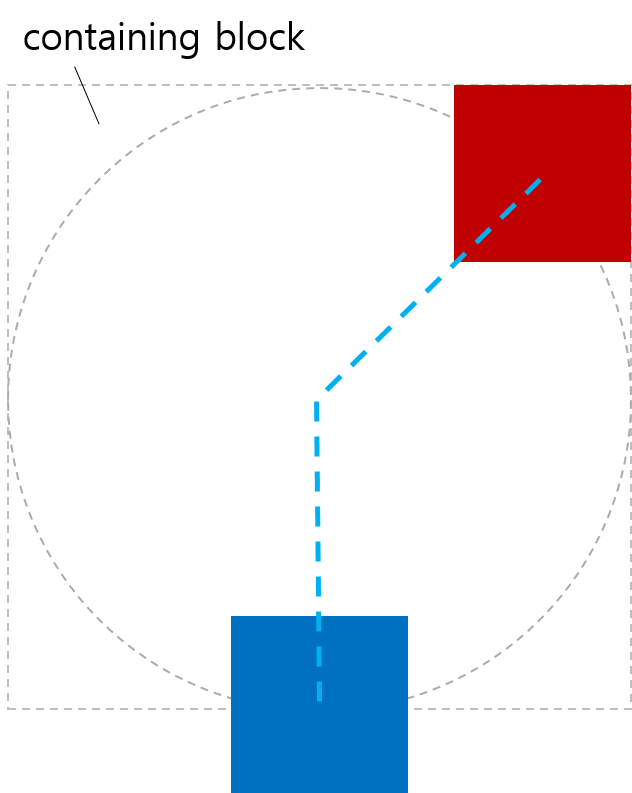
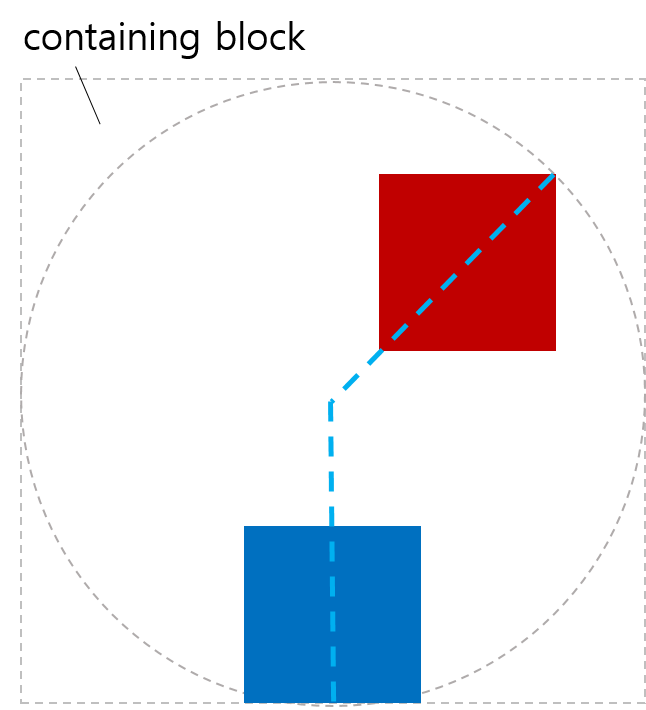
In the second example, contain is given to the offset-path value of each box to avoid overflowing.
< style >
body {
transform-style : preserve-3d ;
width : 200 px ;
height : 200 px ;
}
. box {
width : 50 px ;
height : 50 px ;
offset-position : 50 % 50 % ;
offset-distance : 100 % ;
offset-rotate : 0 deg ;
}
# redBox {
background-color : red ;
offset-path : ray ( 45 deg closest -side contain );
}
# blueBox {
background-color : blue ;
offset-path : ray ( 180 deg closest -side contain );
}
</ style >
< body >
< div class = "box" id = "redBox" ></ div >
< div class = "box" id = "blueBox" ></ div >
</ body >

In the third example, the path size is increased so that the box can be contained. The used offset distance is negative.
< style >
body {
transform-style : preserve-3d ;
width : 250 px ;
height : 250 px ;
}
. box {
width : 60 % ;
height : 10 % ;
offset-position : 20 % 20 % ;
offset-distance : 0 % ;
offset-rotate : 0 deg ;
offset-anchor : 200 % -300 % ;
}
# blueBox {
background-color : blue ;
offset-path : ray ( -90 deg closest -side contain );
}
</ style >
< body >
< div class = "box" id = "blueBox" ></ div >
</ body >
In the fourth example, the initial position is outside the containing block.
< style >
# container {
transform-style : preserve-3d ;
width : 200 px ;
height : 200 px ;
}
. box {
width : 20 % ;
height : 20 % ;
offset-position : 140 % 70 % ;
offset-distance : 100 % ;
}
# redBox {
background-color : red ;
offset-path : ray ( -90 deg sides );
}
# blueBox {
background-color : blue ;
offset-path : ray ( 180 deg closest -side );
}
</ style >
< div id = "container" >
< div class = "box" id = "redBox" ></ div >
< div class = "box" id = "blueBox" ></ div >
</ div >
2.1.2. Examples Of <basic-shape> Positioning
< style >
body {
width : 323 px ;
height : 131 px ;
margin : 0 px ;
border : 2 px solid black ;
padding : 8 px ;
transform-style : preserve-3d ;
}
. item {
width : 90 px ;
height : 40 px ;
background-color : violet ;
}
# middle {
offset-position : auto ;
offset-path : circle( 60 % ) margin-box ;
offset-distance : 25 % ;
offset-anchor : left top ;
}
</ style >
< body >
< div class = "item" ></ div >
< div class = "item" id = "middle" ></ div >
< div class = "item" ></ div >
</ body >
2.1.3. Examples of <coord-box> Positioning
< style >
body {
width : 500 px ;
height : 300 px ;
border-radius : 80 px ;
border : dashed aqua ;
margin : 0 ;
}
# blueBox {
width : 40 px ;
height : 20 px ;
background-color : blue ;
offset-path : margin-box ;
}
</ style >
< body >
< div id = "blueBox" ></ div >
</ body >
2.2. Position On The Path: the offset-distance property
| Name: | offset-distance |
|---|---|
| Value: | <length-percentage> |
| Initial: | 0 |
| Applies to: | transformable elements |
| Inherited: | no |
| Percentages: | relative to the offset path length |
| Computed value: | a computed <length-percentage> value |
| Canonical order: | per grammar |
| Animation type: | by computed value |
| Media: | visual |
Specifies where along the offset path the offset position is.
- <length-percentage>
-
The offset position is the point that is the specified distance along the element’s offset path. See § 2.2.1 Calculating the computed distance along a path for details about how to calculate distances along a path.
Percentages are relative to the total length of the offset path.
Tests
- offset-distance-composition.html (live test) (source)
- offset-distance-interpolation.html (live test) (source)
- offset-distance-interpolation-001.html (live test) (source)
- offset-distance-001.html (live test) (source)
- offset-distance-002.html (live test) (source)
- offset-distance-003.html (live test) (source)
- offset-distance-004.html (live test) (source)
- offset-distance-005.html (live test) (source)
- offset-distance-006.html (live test) (source)
- offset-distance-007.html (live test) (source)
- offset-distance-008.html (live test) (source)
- offset-distance-009.html (live test) (source)
- offset-distance-computed.html (live test) (source)
- offset-distance-parsing-invalid.html (live test) (source)
- offset-distance-parsing-valid.html (live test) (source)
Note: By animating the offset-distance, an element can easily trace out a complex path.
If the element does not have an offset path, this property does nothing.
2.2.1. Calculating the computed distance along a path
Processing the distance along an offset path operates differently depending upon the nature of the offset path:
-
References to <angle> offset paths with contain are unclosed intervals.
-
References to <angle> offset paths without contain are unbounded rays.
-
All basic CSS shapes are closed loops.
-
Offset paths (including references to SVG Paths) are closed loops only if the final command in the path list is a closepath command ("z" or "Z"), otherwise they are unclosed intervals.
-
References to SVG circles, ellipses, images, polygons and rects are closed loops.
-
References to SVG lines and polylines are unclosed intervals.
To determine the used offset distance for a given offset path and offset distance:
-
Let the total length be the total length of offset path with all sub-paths.
-
Convert offset distance to pixels, with 100% being converted to total length.
-
- If offset path is an unbounded ray:
-
Let used offset distance be equal to offset distance.
- Otherwise if offset path is an <angle> path with contain:
-
Let used offset distance be equal to offset distance, clamped so that the box lies entirely within the path.
- If offset path is any other unclosed interval:
-
Let used offset distance be equal to offset distance clamped by 0 and the total length of the path.
- Otherwise offset path is a closed loop:
-
Let used offset distance be equal to offset distance modulo the total length of the path. If the total length of the path is 0, used offset distance is also 0.
Note: “Modulo” here uses the traditional mathematical definition, where the output is always non-negative.
< style >
. item {
width : 100 px ;
height : 40 px ;
offset-position : 0 % 0 % ;
offset-path : path ( 'm 0 0 h 200 v 150' );
}
# box1 {
background-color : red ;
offset-distance : -280 % ;
}
# box2 {
background-color : green ;
offset-distance : 190 % ;
}
</ style >
< body >
< div class = "item" id = "box1" ></ div >
< div class = "item" id = "box2" ></ div >
</ body >
< style >
. item {
width : 100 px ;
height : 40 px ;
offset-position : 0 % 0 % ;
offset-path : path ( 'm 0 0 h 200 v 150 z' );
}
# box1 {
background-color : red ;
offset-distance : -280 % ;
}
# box2 {
background-color : green ;
offset-distance : 190 % ;
}
</ style >
< body >
< div class = "item" id = "box1" ></ div >
< div class = "item" id = "box2" ></ div >
</ body >
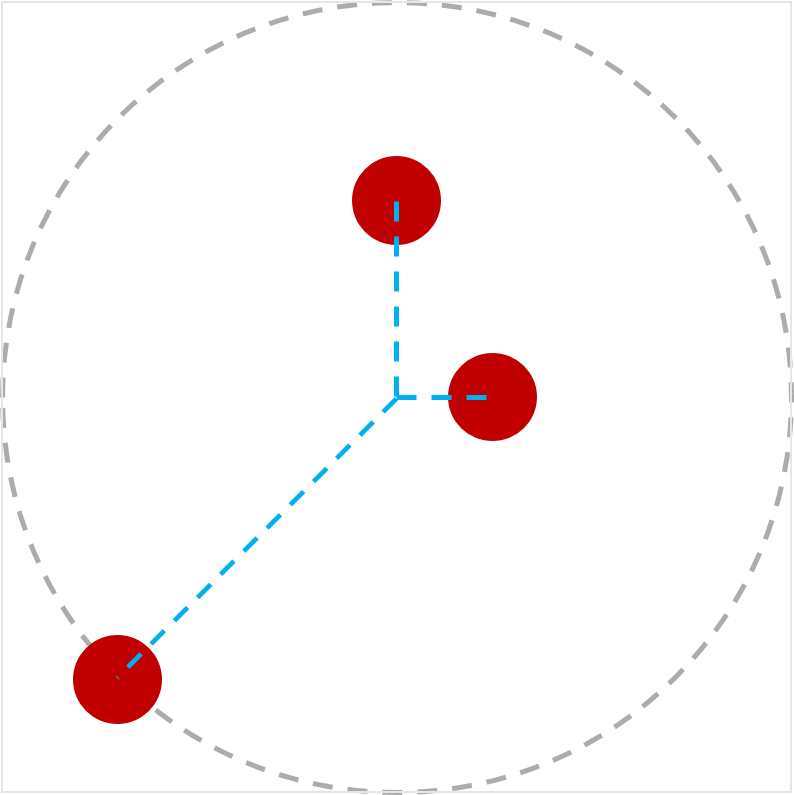
< style >
body {
transform-style : preserve-3d ;
width : 300 px ;
height : 300 px ;
border : dashed gray ;
border-radius : 50 % ;
}
. circleBox {
position : absolute ;
left : 50 % ;
top : 50 % ;
width : 40 px ;
height : 40 px ;
background-color : red ;
border-radius : 50 % ;
}
# circle1 {
offset-path : ray ( 0 deg farthest -side );
offset-distance : 50 % ;
}
# circle2 {
offset-path : ray ( 90 deg farthest -side );
offset-distance : 20 % ;
}
# circle3 {
offset-path : ray ( 225 deg farthest -side );
offset-distance : 100 % ;
}
</ style >
< body >
< div class = "circleBox" id = "circle1" ></ div >
< div class = "circleBox" id = "circle2" ></ div >
< div class = "circleBox" id = "circle3" ></ div >
</ body >

2.3. Starting Point Of The Path: the offset-position property
| Name: | offset-position |
|---|---|
| Value: | normal | auto | <position> |
| Initial: | normal |
| Applies to: | transformable elements |
| Inherited: | no |
| Percentages: | Refer to the size of containing block |
| Computed value: | The normal or auto keywords, or a computed <position> |
| Canonical order: | per grammar |
| Animation type: | by computed value |
| Media: | visual |
Specifies the offset starting position that is used by the <offset-path> functions if they don’t specify their own starting position.
Values are defined as follows:
- normal
-
The element does not have an offset starting position.
- auto
-
The offset starting position is the top-left corner of the box.
Note: This is the top-left corner of the element’s own box, not that of its containing block! It’s completely different from specifiying top left. It’s meant, for example, to allow a path() to start relative to the element’s own position.
- <position>
-
The offset starting position is the result of using the <position> to position a 0x0 object area within the box’s containing block.
Tests
< style >
# wrap {
position : relative ;
width : 300 px ;
height : 300 px ;
border : 1 px solid black ;
}
# box {
width : 100 px ;
height : 100 px ;
background-color : green ;
position : absolute ;
top : 100 px ;
left : 80 px ;
offset-position : auto ;
offset-anchor : center ;
offset-path : ray ( 45 deg );
}
</ style >
< body >
< div id = "wrap" >
< div id = "box" ></ div >
</ div >
</ body >

< style >
# wrap {
transform-style : preserve-3d ;
width : 400 px ;
height : 350 px ;
}
. item {
position : absolute ;
left : 200 px ;
top : 0 px ;
offset-position : 200 px 100 px ; /* translates by 0px,100px */
offset-anchor : left top ;
transform-origin : left top ;
width : 130 px ;
height : 80 px ;
border-top-right-radius : 23 px ;
}
# box1 {
background-color : tomato ;
offset-position : auto ;
}
# box2 {
background-color : green ;
}
# box3 {
background-color : navy ;
rotate : 90 deg ; /* applied before motion path transform */
}
# box4 {
background-color : gold ;
transform : rotate( 90 deg ); /* applied after motion path transform */
}
</ style >
< body >
< div id = "wrap" >
< div class = "item" id = "box1" ></ div >
< div class = "item" id = "box2" ></ div >
< div class = "item" id = "box3" ></ div >
< div class = "item" id = "box4" ></ div >
</ div >
</ body >
< style >
# wrap {
transform-style : preserve-3d ;
width : 500 px ;
height : 250 px ;
line-height : 0 px ;
}
span {
position : static ;
display : inline-block ;
width : 100 px ;
height : 50 px ;
border-top-right-radius : 23 px ;
scale : 2.5 2.5 ; /* applied before motion path transform */
offset-position : center ;
transform : scale( 0.4 ); /* applied after motion path transform */
}
# box1 {
background-color : tomato ;
}
# box2 {
background-color : green ;
}
# box3 {
background-color : navy ;
}
# box4 {
background-color : gold ;
}
</ style >
< body >
< div id = "wrap" >
< div >
< span id = "box1" ></ span >< span id = "box2" ></ span >
</ div >
< div >
< span id = "box3" ></ span >< span id = "box4" ></ span >
</ div >
</ div >
</ body >
< style >
# wrap {
transform-style : preserve-3d ;
width : 540 px ;
height : 420 px ;
}
. item {
position : absolute ;
width : 90 px ;
height : 70 px ;
border-top-right-radius : 23 px ;
scale : 0.8 0.8 ; /* applied before motion path transform */
offset-path : padding-box ;
offset-distance : 50 % ;
offset-rotate : 0 deg ;
offset-anchor : right bottom ;
transform : scale( 1.25 ); /* applied after motion path transform */
}
# box1 {
background-color : tomato ;
position : static ;
offset-position : auto ; /* ignored */
}
# box2 {
background-color : green ;
right : 0 px ;
top : 0 px ;
offset-position : 23 % 45 % ; /* ignored */
}
# box3 {
background-color : navy ;
left : 0 px ;
bottom : 0 px ;
offset-position : 34 % 56 px ; /* ignored */
}
# box4 {
background-color : gold ;
right : 0 px ;
bottom : 0 px ;
offset-position : 45 px 67 px ; /* ignored */
}
</ style >
< body >
< div id = "wrap" >
< div class = "item" id = "box1" ></ div >
< div class = "item" id = "box2" ></ div >
< div class = "item" id = "box3" ></ div >
< div class = "item" id = "box4" ></ div >
</ div >
</ body >
2.4. The Element’s Anchor Point: the offset-anchor property
| Name: | offset-anchor |
|---|---|
| Value: | auto | <position> |
| Initial: | auto |
| Applies to: | transformable elements |
| Inherited: | no |
| Percentages: | relative to the width and the height of the element’s reference box |
| Computed value: | the auto keyword or a computed <position> |
| Canonical order: | per grammar |
| Animation type: | by computed value |
| Media: | visual |
Defines the element’s offset anchor point—the point that is aligned with the offset position along the offset path.
Values have the following meanings:
- auto
-
The anchor point is the same as the point indicated by transform-origin.
Specifically, the computed value of transform-origin is resolved as a <position> against the element’s reference box.
- <position>
-
The anchor point is the result of resolving the <position> against the element’s reference box.
Tests
- offset-anchor-composition.html (live test) (source)
- offset-anchor-interpolation.html (live test) (source)
- offset-anchor-transform-box-fill-box-001.html (live test) (source)
- offset-anchor-transform-box-fill-box-002.html (live test) (source)
- offset-anchor-transform-box-fill-box-003.html (live test) (source)
- offset-anchor-computed.html (live test) (source)
- offset-anchor-parsing-invalid.html (live test) (source)
- offset-anchor-parsing-valid.html (live test) (source)
Which box this is resolved against is being discussed in Issue 503.
#plane {
offset-anchor: center;
}
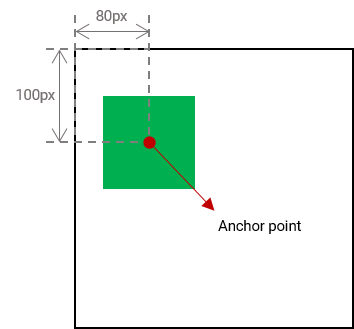
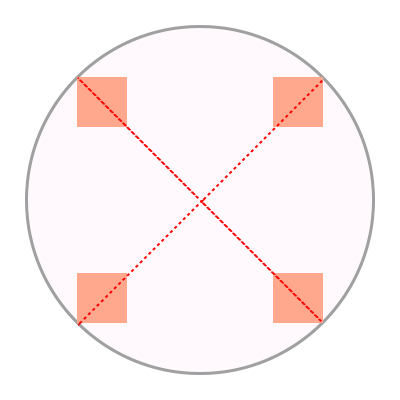
The red dot in the middle of the shape indicates the anchor point of the shape.
< style >
body {
transform-style : preserve-3d ;
width : 300 px ;
height : 300 px ;
border : 2 px solid gray ;
border-radius : 50 % ;
}
. box {
width : 50 px ;
height : 50 px ;
background-color : orange ;
offset-position : 50 % 50 % ;
offset-distance : 100 % ;
offset-rotate : 0 deg ;
}
# item1 {
offset-path : ray ( 45 deg closest -side );
offset-anchor : right top ;
}
# item2 {
offset-path : ray ( 135 deg closest -side );
offset-anchor : right bottom ;
}
# item3 {
offset-path : ray ( 225 deg closest -side );
offset-anchor : left bottom ;
}
# item4 {
offset-path : ray ( 315 deg closest -side );
offset-anchor : left top ;
}
</ style >
< body >
< div class = "box" id = "item1" ></ div >
< div class = "box" id = "item2" ></ div >
< div class = "box" id = "item3" ></ div >
< div class = "box" id = "item4" ></ div >
</ body >

< style >
body {
width : 500 px ;
height : 500 px ;
}
. box {
background-color : mediumpurple ;
offset-path : none ;
offset-anchor : center ;
}
# item1 {
offset-position : 90 % 20 % ;
width : 60 % ;
height : 20 % ;
}
# item2 {
offset-position : 100 % 100 % ;
width : 30 % ;
height : 10 % ;
}
# item3 {
offset-position : 50 % 100 % ;
width : 20 % ;
height : 60 % ;
}
# item4 {
offset-position : 0 % 100 % ;
width : 30 % ;
height : 90 % ;
}
</ style >
< body >
< div class = "box" id = "item1" ></ div >
< div class = "box" id = "item2" ></ div >
< div class = "box" id = "item3" ></ div >
< div class = "box" id = "item4" ></ div >
</ body >
< style >
body {
width : 500 px ;
height : 500 px ;
}
. box {
background-color : mediumpurple ;
offset-path : none ;
offset-anchor : auto ;
}
# item1 {
offset-position : 90 % 20 % ;
width : 60 % ;
height : 20 % ;
}
# item2 {
offset-position : 100 % 100 % ;
width : 30 % ;
height : 10 % ;
}
# item3 {
offset-position : 50 % 100 % ;
width : 20 % ;
height : 60 % ;
}
# item4 {
offset-position : 0 % 100 % ;
width : 30 % ;
height : 90 % ;
}
</ style >
< body >
< div class = "box" id = "item1" ></ div >
< div class = "box" id = "item2" ></ div >
< div class = "box" id = "item3" ></ div >
< div class = "box" id = "item4" ></ div >
</ body >
2.5. Rotating To Match The Path: the offset-rotate property
| Name: | offset-rotate |
|---|---|
| Value: | [ auto | reverse ] || <angle> |
| Initial: | auto |
| Applies to: | transformable elements |
| Inherited: | no |
| Percentages: | n/a |
| Computed value: | computed <angle> value, optionally preceded by auto |
| Canonical order: | per grammar |
| Animation type: | by computed value |
| Media: | visual |
Defines a rotation component of the offset transform, possibly based on the direction of the offset path at the offset position. Values have the following meanings:
- auto <angle>?
-
The offset transform will have a rotation component equal to the difference between the offset path’s direction at the offset position and the direction of the positive X axis (that is, a line going toward the right). See SVG’s direction of a path for details on how to calculate this.
If specified with an <angle>, the angle is added to the rotation component.
Note: In other words, if the offset path is moving to the right, auto doesn’t add any rotation. As it diverges from straight rightward, the rotation matches. By combining auto with an <angle>, you can adjust the "starting" rotation.
- reverse <angle>?
-
Identical to auto, but adds an additional 180deg to the rotation.
- <angle>
-
When specified on its own, adds a rotation component to the offset transform of the specified angle. (That is, offset-rotate: 45deg; is similar to transform: rotate(45deg); it’s just ordered to be part of the offset transform.)
Tests
- offset-rotate-composition.html (live test) (source)
- offset-rotate-interpolation-math-functions.html (live test) (source)
- offset-rotate-interpolation.html (live test) (source)
- offset-rotate-interpolation-001.html (live test) (source)
- offset-rotate-001.html (live test) (source)
- offset-rotate-002.html (live test) (source)
- offset-rotate-003.html (live test) (source)
- offset-rotate-004.html (live test) (source)
- offset-rotate-005.html (live test) (source)
- offset-rotate-computed.html (live test) (source)
- offset-rotate-parsing-invalid.html (live test) (source)
- offset-rotate-parsing-valid.html (live test) (source)
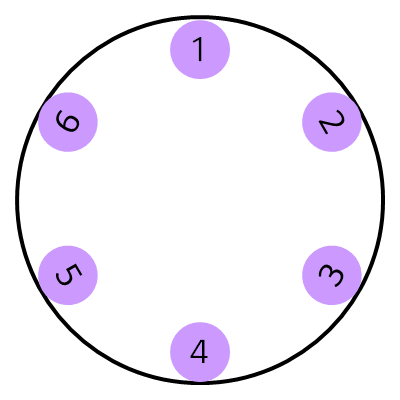
When the shape’s anchor point is placed at different positions along the path and offset-rotate is 0deg, the shape is not rotated.
If the offset-rotate property is set to auto, and the shape’s anchor point is placed at different positions along the path, the shape is rotated based on the gradient at the current position and faces the direction of the path at this position.
In this example, the offset-rotate property is set to reverse. The plane faces the opposite direction of the path at each position on the path.
The last example sets the offset-rotate property to -45deg. The shape is rotated anticlockwise by 45 degree once and keeps the rotation at each position on the path.
< style >
body {
width : 300 px ;
height : 300 px ;
margin : 0 px ;
border : solid gray ;
border-radius : 50 % ;
}
. circle {
offset-position : 150 px 150 px ;
offset-distance : 86 % ;
width : 42 px ;
height : 42 px ;
background-color : mediumpurple ;
border-radius : 50 % ;
display : flex ;
align-items : center ;
justify-content : center ;
}
# item1 {
offset-path : ray ( 0 deg closest -side );
offset-rotate : auto 90 deg ;
}
# item2 {
offset-path : ray ( 45 deg closest -side );
offset-rotate : auto 90 deg ;
}
# item3 {
offset-path : ray ( 135 deg closest -side );
offset-rotate : auto -90 deg ;
}
# item4 {
offset-path : ray ( 180 deg closest -side );
offset-rotate : auto -90 deg ;
}
# item5 {
offset-path : ray ( 225 deg closest -side );
offset-rotate : reverse 90 deg ;
}
# item6 {
offset-path : ray ( -45 deg closest -side );
offset-rotate : reverse -90 deg ;
}
</ style >
< body >
< div class = "circle" id = "item1" > 1</ div >
< div class = "circle" id = "item2" > 2</ div >
< div class = "circle" id = "item3" > 3</ div >
< div class = "circle" id = "item4" > 4</ div >
< div class = "circle" id = "item5" > 5</ div >
< div class = "circle" id = "item6" > 6</ div >
</ body >

2.6. The offset Shorthand
| Name: | offset |
|---|---|
| Value: | [ <'offset-position'>? [ <'offset-path'> [ <'offset-distance'> || <'offset-rotate'> ]? ]? ]! [ / <'offset-anchor'> ]? |
| Initial: | see individual properties |
| Applies to: | transformable elements |
| Inherited: | see individual properties |
| Percentages: | see individual properties |
| Computed value: | see individual properties |
| Animation type: | see individual properties |
| Canonical order: | per grammar |
Tests
- offset-interpolation.html (live test) (source)
- offset-position-composition.html (live test) (source)
- offset-position-interpolation.html (live test) (source)
- offset-parsing-invalid.html (live test) (source)
- offset-parsing-valid.html (live test) (source)
- offset-shorthand.html (live test) (source)
- inheritance.html (live test) (source)
- offset-supports-calc.html (live test) (source)
This is a shorthand property for setting offset-position, offset-path, offset-distance, offset-rotate and offset-anchor. Omitted values are set to their initial values.
2.7. Calculating The Offset Transform
The offset transform is a 2d transform, a translation followed by a rotation:
-
Translate the element by the (X, Y) that aligns its anchor point with its offset position.
-
Rotate the element by the angle specified by offset-rotate.
3. Equivalent Paths For <basic-shape>
The <basic-shape> definition given by [css-shapes] defines each function as producing a shape—a 2-dimensional figure with an outline, an inside, and an outside.
This specification instead uses <basic-shape> as producing a path—a line with a starting point, ending point, and direction, that happens to trace out a particular shape’s outline. The details of what makes up a path are defined by SVG. [SVG2]
The equivalent path for all the <basic-shape> values are:
- <path()>
- <shape()>
-
The path is the defined path. [SVG11]
- <circle()>
- <ellipse()>
-
The path is the outline of the circle/ellipse. It starts at the rightmost point of the circle/ellipse, and then is composed of four circular arcs, each comprising a quarter of the circle/ellipse, proceeding clockwise, ending with a segment-completing close path operation.
- rect()
- inset()
- xywh()
- inset()
-
The path is the outline of the (possibly-rounded) rectangle, composed of four or eight segments (depending on whether rounded corners are specified or not), and ending with a segment-completing close path operation. It starts at the left end of the top straight edge, immediately to the right of any rounded corners, and continues to the right (clockwise).
- <polygon()>
-
The path is the outline of the polygon, composed of straight line segments connecting each coordinate pair to the following coordinate pair, and finally connecting the last back to the first, with a segment-completing close path operation.
For all of these, the direction at any point along the path is defined by SVG; see SVG 2 § 9.4 Path directionality.
Note: All of these are meant to match the "equivalent paths" defined for the similar SVG shape elements.
Note: This list should be in sync with the full set of <basic-shape> functions defined in [css-shapes]. If anything is missing, this should be considered a specification bug. This list might move to Shapes in the future, but for now is kept here as this spec is the only consumer of this information.
4. Privacy Considerations
This specification introduces no new privacy considerations.
5. Security Considerations
This specification introduces no new security considerations.
Changes
This section is non-normative.
Changes since the 18 December 2018 Working Draft
-
Added offset-position:normal that doesn’t override the normal position defaulting, and add an "at <position>"" to ray() #504.
-
Corrected offset-path to use <url> instead of <url()> #508
-
Reworded the calculation of the offset transform, using terminology from CSS Transforms 1
-
Clarified "offset-distance" and "offset-rotate"
-
Simplified and clarified the behavior of the "contain" keyword #363.
-
Changed the equivalent path of a circle()/ellipse() to match SVG #506.
-
The element being referenced by coord-box is the element establishing the containing block for the transformed element, and in an SVG context coord-box is treated as view-box #369
-
Moved the definition of <basic-shape> paths to an appendix.
-
Allowed <coord-box> to be combined with any of the path functions #369
-
Clarified initial position
-
Moved path() to the <basic-shape> section.
-
Made <ray-size> optional, defaulting to "closest-side".
-
Rewrote introduction.
-
Moved ray() definition to its own subsection
-
Clarified definition of offset path #66
-
Clarified that the <coord-box> tpe is defined in CSS Box 3.
-
Corrected <ray()> and <path()> type syntax.
-
Clarified that "modulo" has its mathematical, not C/JS definition #339.
-
Fixed directionality at sharp path boundaries to match SVG. #209.
-
Reorganized offset-path section for better readability.
-
Removed note describing the concept of polar angles.
-
Changed computed value of offset-distance to a computed
value. -
Replaced animatable by Animation type.
Changes since the 9 April 2015 First Public Working Draft
-
Renamed motion-path to offset-path for integrating with polar-angle.
-
Renamed motion-offset to offset-distance for integrating with polar-distance.
-
Renamed motion-rotation to offset-rotate.
-
Added offset-position to specify the offset starting position of the path by merging polar-origin from [CSS-ROUND-DISPLAY-1].
-
Added offset-anchor to specify the origin point of the element by merging polar-anchor from [CSS-ROUND-DISPLAY-1].
-
Made offset-rotate specify the rotation transformation by auto or reverse in combination with <angle>.
Acknowledgments
Thanks to fantasai, Hyojin Song, and all the rest of the CSS WG members for their reviews, comments, and corrections.